Do you want to create a sticky floating navigation menu in WordPress?
The top navigation menu has links to all important pages of your website. Regardless of where the user is on the website, a sticky menu makes it easier to access important navigation links. In this article, we’ll explore how to create a sticky navigation menu in WordPress.
Table of Contents
3 Methods to Create a Sticky Navigation Menu in WordPress
When you have a fixed navigation bar, users can easily find what they need. It enhances the user experience on the website and encourages visitors to consume more content, which reduces bounce rates. I’m going to cover three methods to create a Sticky Menu in WordPress:
Method 1: Add Your Sticky Navigation Menu Using a Plugin (Recommended)
Many WordPress plugins are available for creating sticky menus, we are going with Sticky Menu & Sticky Header. This plugin allows you to make anything sticky, including menus.
- First, You need to install and activate the plugin.
- After activation, navigate to Settings » Sticky Menu (or Anything!)
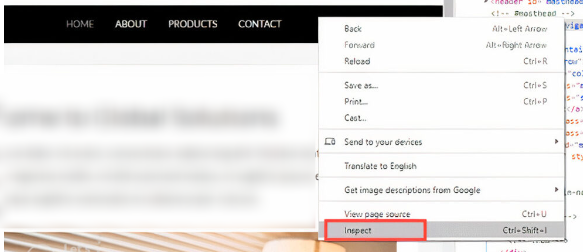
- You need to get the CSS ID of the navigation menu that you want to make sticky using the inspect tool in your browser.

- This will open a new panel in the browser. You need to find the code line that relates to the menu or your site header. It will look like this:
<nav id=“site-navigation” class=“main-navigation” role=“navigation”>
- Go to your WordPress dashboard and enter this information in the “Sticky Element (Required)” area. You’ll also need to add a hash character (#) at the start so that site-navigation becomes #site-navigation.
- Click “Save Changes“. Now, if you visit your WordPress website and scroll, the menu will stay at the top.
Method 2: Add a Sticky Menu Using Your Theme Settings
Some WordPress themes come with ready-made sticky menus. Others are available with widgets, so you can make your menu sticky with just a click.
For example, take the Kadence theme. After activating the theme, select Appearance > Go to the Header > Sticky Header menu. At the “Enable Sticky Header?” drop-down menu, select “Yes – Whole Header.”
Method 3: Add a Sticky Floating Navigation Menu Using Code
You’ll need to manually add CSS code to your WordPress theme to use CSS to build a sticky navbar. Take these steps:
1. Log into your WordPress dashboard.
2. Go to Appearance > Customize.
3. Click on Additional CSS
4. Add the following CSS code:
nav {
background:#ffff;
height:70px;
z-index:999;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
}
5. Replace “nav” with your navigation menu’s CSS class or ID. (Learn how to find your CSS class or ID here.) And click the publish button.
6. Refresh your website to see your sticky menu.
Conclusion
Using WordPress to generate a sticky, floating navigation menu enhances the user experience. WordPress users can effortlessly integrate this feature and improve the accessibility of their website by following the steps given in the guide. We hope this article helped you add a sticky floating navigation menu to your WordPress site.
FAQs
How can I verify to see if my navigation menu is floating and sticky correctly?
By scrolling through the pages of your website, you can test your sticky floating navigation menu to make sure it remains visible at the top of the screen according to plan. To make sure the menu works correctly in a variety of situations, you should also test how well it works on various screens and devices.
Why should I use a sticky floating navigation menu?
By making navigation links simple to find, sticky floating navigation menus can improve the user experience, particularly on long pages where users may need to scroll for an amount. They may promote an improved user experience on your website and improve its usability.
Is it possible to make only specific menus sticky in WordPress?
Yes, you may use plugins that let you select which menu to make sticky or target specific menus with custom CSS to make only those menus sticky. This offers you more power over which navigation parts stick around while users browse the page.