Setting up the right payment gateway for your WooCommerce site is an important step in getting your e-commerce business off the ground. In this article, we will discover how to setup stripe for WooCommerce. Since you’ve decided that Stripe is the way to go, we’re here to help you get started.
Table of Contents
What is Stripe and Why Use It in Your Online Store?
Stripe is a famous online payment processing platform that enables businesses to securely accept customer payments. WooCommerce is a popular e-commerce plugin for WordPress websites. Setting up Stripe for WooCommerce is crucial for businesses trying to optimize their online payment process and provide customers with a smooth shopping experience. The article will cover the steps required to set up Stripe and integrate it with WooCommerce.
Stripe has a user-friendly interface, obvious pricing, and sturdy safety capabilities. Stripe allows you to accept payments from all major credit score playing cards, debit cards, and digital wallets, such as Apple Pay and Google Pay. Furthermore, Stripe’s powerful fraud detection tool helps protect your transactions and reduce chargebacks.

Video Tutorial
Here are some steps to follow to set up Stripe with WooCommerce:
Requirements to add Stripe to WooCommerce
Before you begin configuring Stripe with WooCommerce, there are a few things we recommend you think about.
- Picking the right plugin:
There are lots of choices available for WooCommerce Stripe integration plugins. Each has strengths, and the characteristics they provide will primarily determine which one you select. For example, WooCommerce Stripe Payment Gateway is excellent for companies that sell clothing or accessories, but it does require an extension for subscription plugins. - Adding an SSL certificate:
Verify if you own an SSL certificate. Even if an SSL certificate encrypts connections, we recommend you get the certificate anyway. - Requires WooCommerce versions 2.2 and above:
Only WooCommerce versions 2.2 and higher are eligible for refunds through Stripe, so make sure your website is up-to-date. Keeping your site up-to-date also has the added benefit of better security and fewer bugs.
How to setup Stripe for WooCommerce?
1. Get the Stripe API Key
The Stripe API keys will be used to integrate the Stripe WordPress plugin in Step 2.
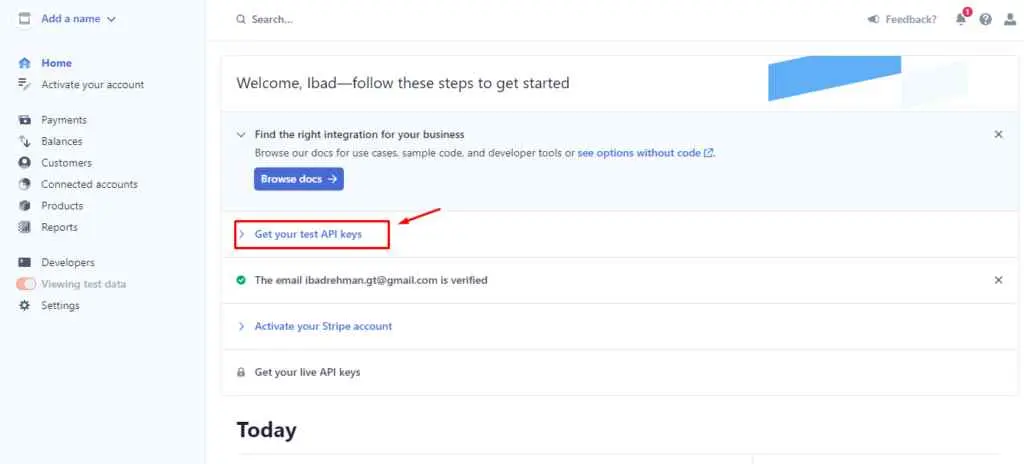
Log in to your Stripe dashboard and navigate to the Get Your API Keys section.

For later use, copy and save both the Publishable Key and the Secret Key.
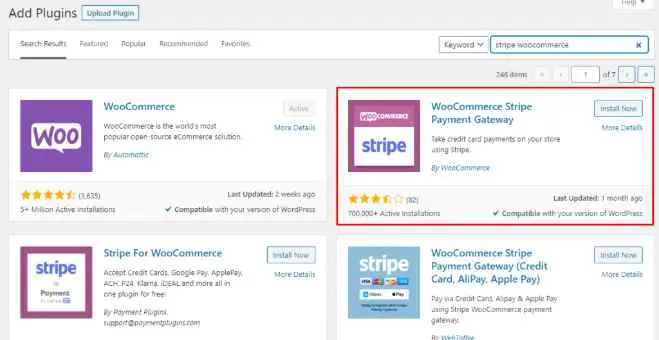
2. Install the WooCommerce Stripe Plugin
Install the WooCommerce Stripe Plugin. You can get this plugin from the WordPress repository or the WooCommerce settings page. After installation, activate the plugin and proceed with the configuration.

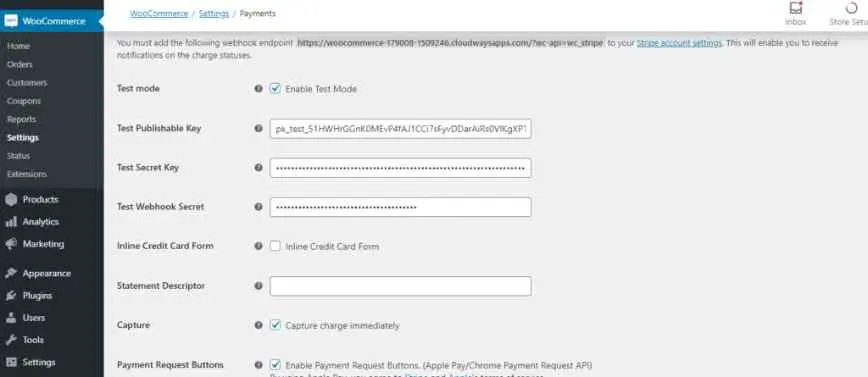
3. Configure Stripe WooCommerce Plugin
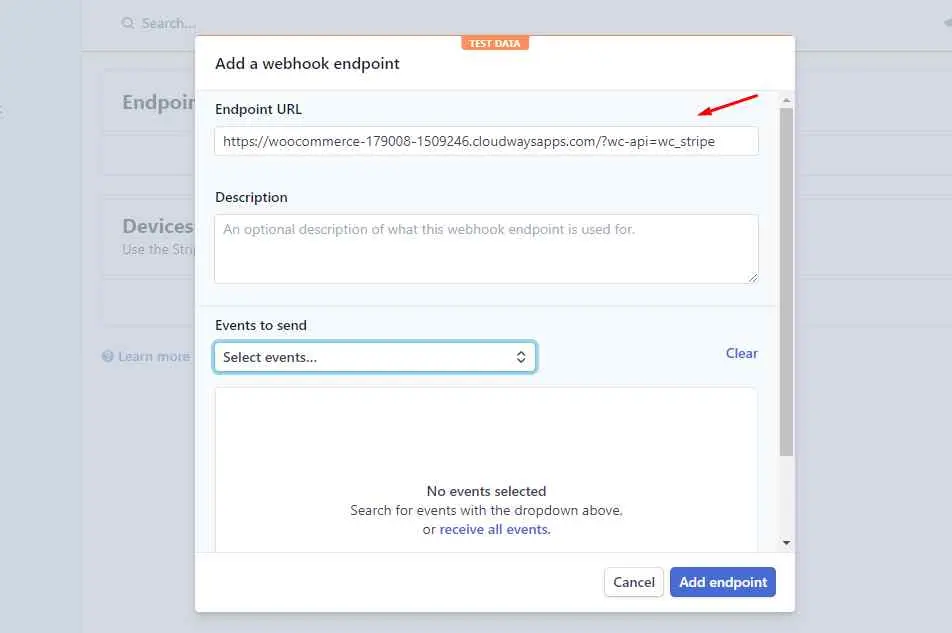
Add the Publishable and Secret keys that you already copied from the Stripe dashboard to the Payment Settings tab. Additionally, add the webhook endpoint within your Stripe dashboard to generate the Webhook Secret Key.


After adding the endpoint, copy the Webhook Signing Secret and add it inside the WooCommerce Stripe plugin settings.

Here you can also enable payments via Apple Pay, set the color and wording of the payment button, and enable bug logging.
Click the Save Changes button now to put the payment gateway into testing mode.
4. Test Transactions
It’s crucial to test the payment process before launching your Stripe integration. Once you turn on the test mode in your WooCommerce settings, you can use Stripe’s test credit card numbers to conduct a few test transactions. Check that payments are properly processed and that order confirmations are received.
To switch from testing mode to live mode, simply go to the plugin’s settings and disable the test mode.

Update the test and secret keys with live keys.
These are the steps to set up Stripe with WooCommerce. You can consult the official documentation of the plugin for further information.
More Ways to Add Stripe to WooCommerce
Stripe is readily integrated into your WooCommerce store with many plugins. GitHub, CodeCanyon, and the WordPress repository all offer a few of the plugins. Almost all plugins provide similar instructions for implementing or integrating Stripe with WooCommerce.
Here are some Stripe plugins that you can use as an alternative option:
Conclusion
Setting up Stripe with WooCommerce provides a smooth payment option for your online business, allowing for secure transactions and improving your consumers’ purchasing experience. Stripe integration provides you with a powerful payment gateway that accepts a variety of payment methods, has strong security features, and allows for numerous customization options. Stripe offers the resources and flexibility you need, regardless of the size of your eCommerce business, to speed up payments and boost revenue.
FAQS
How can I find my Stripe API key?
Go into your Stripe Dashboard, select the Developers section, and then click on API Keys to locate your Stripe API key. Your publishable and secret API keys can be found here, and you can use them to connect Stripe to WooCommerce.
How to test Stripe for WooCommerce?
You can test Stripe for WooCommerce by enabling test mode in your WooCommerce settings and using Stripe’s test card numbers and other testing features available in the Stripe Dashboard. This allows you to simulate transactions and confirm that your integration works properly before going live.
What are the advantages of integrating Stripe with WooCommerce?
Integrate WooCommerce and Stripe provides several benefits, including support for several payment methods, a smooth connection with WooCommerce, security measures, transparent pricing, and vast customization choices. Stripe is a great option for online businesses trying to streamline their payment process because of its reliability and versatility