Popups can be used in software applications or websites for several reasons, both operational and informative. If you want to add popups to your website but don’t want to use plugins, you’re in the right spot. Do not worry if you are new; we will lead you through each step of How to Create Popup in WordPress without Plugin.
Table of Contents
What is a Popup on the webpage?
The graphical user interface (GUI) element that covers current data on a computer screen, generally in the form of a small window, is commonly referred to as a “pop-up” in a variety of contexts. A popup for WordPress is frequently used to highlight significant data, gather user input, or start an action
Things to Know Before You Add Popup in WordPress
- Clear objectives:
To guarantee a popup’s efficiency and ease of use, you must take into account several variables. Before setting a popup’s location, keep these points in consideration. - Set Specific Goals:
Give an accurate description of the popup’s purpose. It is important to have an organized target, whether marketing a sale, collecting email subscribers, or communicating important data. - Segmentation of Target Audience:
Determine the particular audience the popup will be created for. Change the design and content according to the needs and points of interest of that specific audience. - Time and frequency:
Analyze carefully the regularity and time of the popup’s appearance. Popups that are too distracting can be unpleasant and interfere with the user’s interface. A more effective, user-friendly approach is to use exit-intent or time-delayed notifications. - Using Analytics with Collaboration:
To track the popup’s efficiency, integrate it with analytics technology. Keep an eye on responses from users, rate of conversion, and other important information to determine the popup’s effectiveness and make changes as needed. - Simple Call to Action (CTA):
Develop an effective and understandable call to action. Make sure users know the next steps and the advantages when interacting with the popup whether it is an option or a form. - Cross-Browser Compatibility:
To be sure the popup is suitable, test it in several browsers. Code may be read differently by various browsers; therefore, it should be read properly in every popular browser.
How to Create Popup in WordPress Without Plugin
PopupSmart is an online toolkit that allows you to design an innovative popup and add it to your website without affecting its speed or loading time. Create your free account and Follow these simple steps to add a popup to your WordPress Website without using plugin.
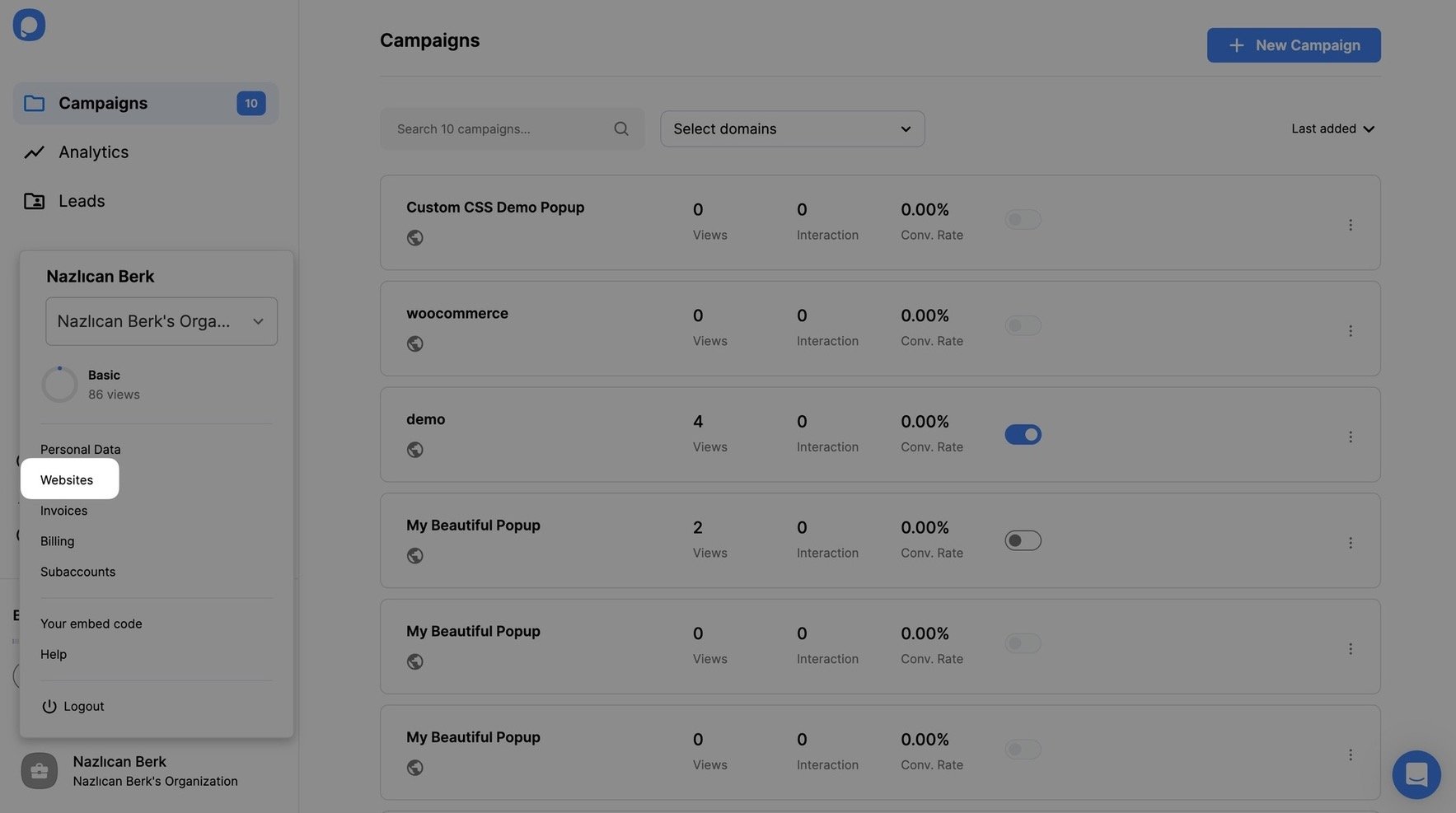
1. After signing up, you will land on the Popupsmart dashboard. Add your website by clicking on your profile and choosing “Websites.”

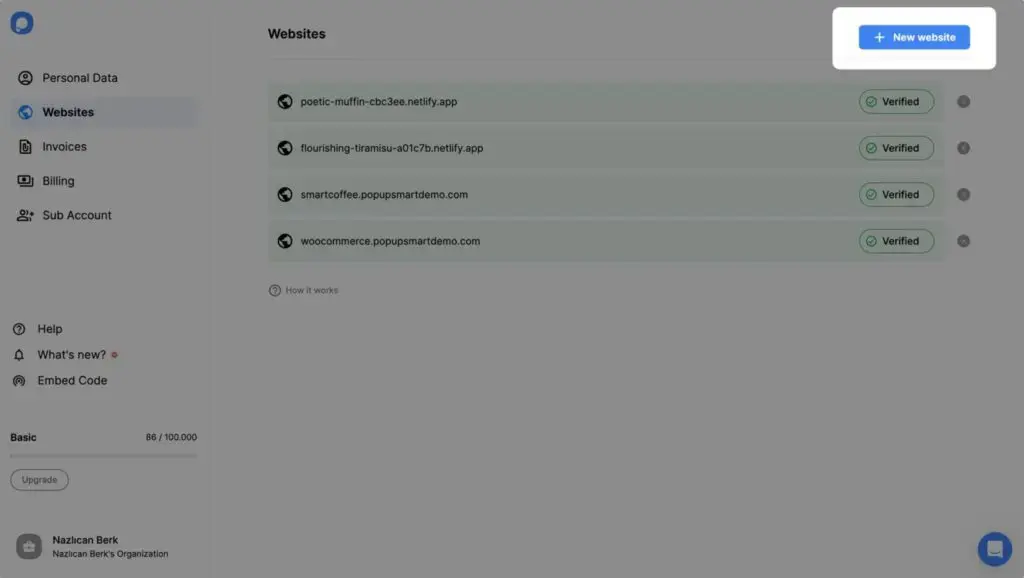
2. Click the “New website” button.

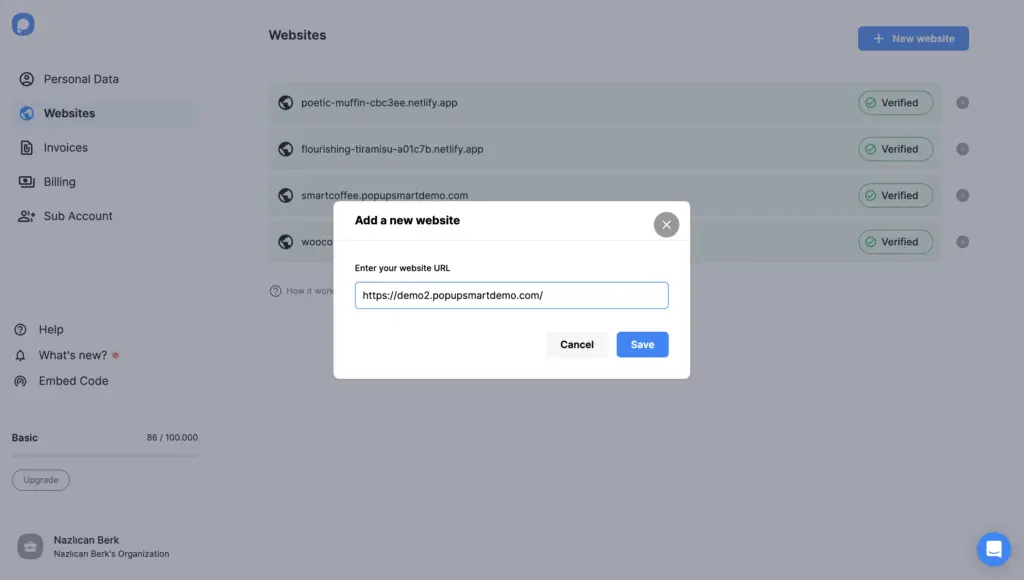
3. Enter your website URL, and save it.

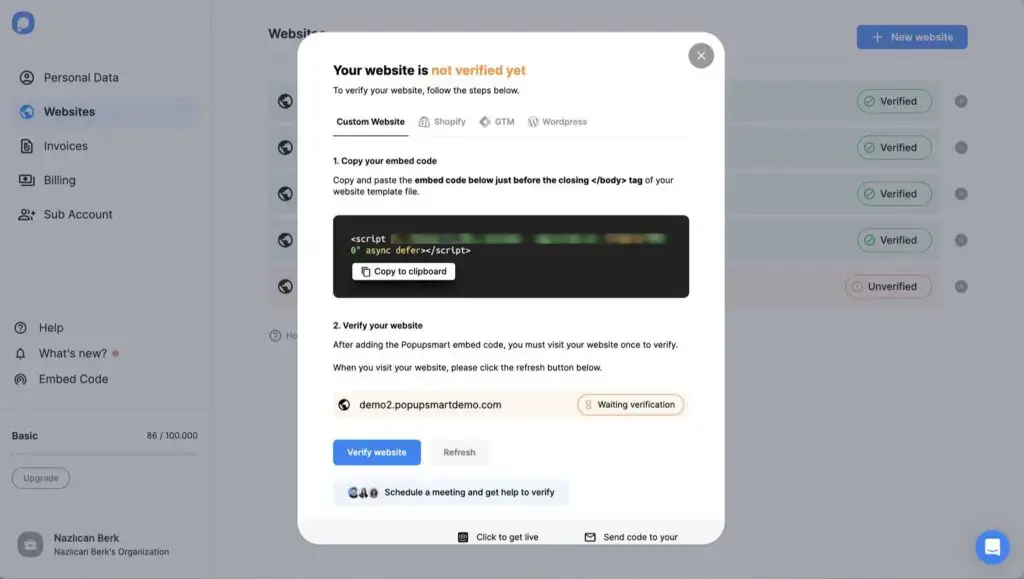
4. Your website will appear as “Unverified.” Click on “Unverified” to get your embed code.

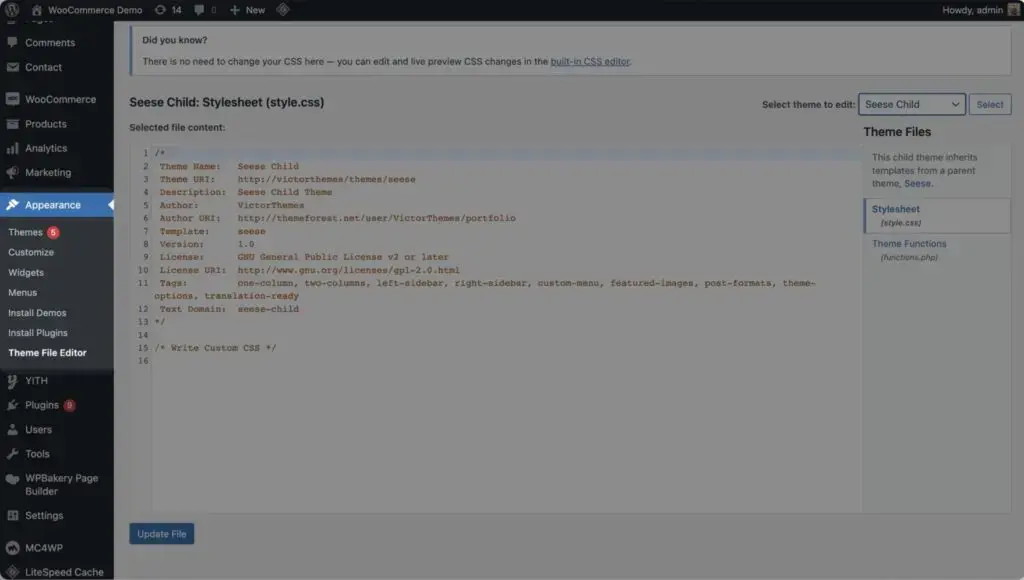
5. Copy the embed code to the clipboard navigate to your WordPress Dashboard panel and navigate to “Appearance“. Click “Theme File Editor.“

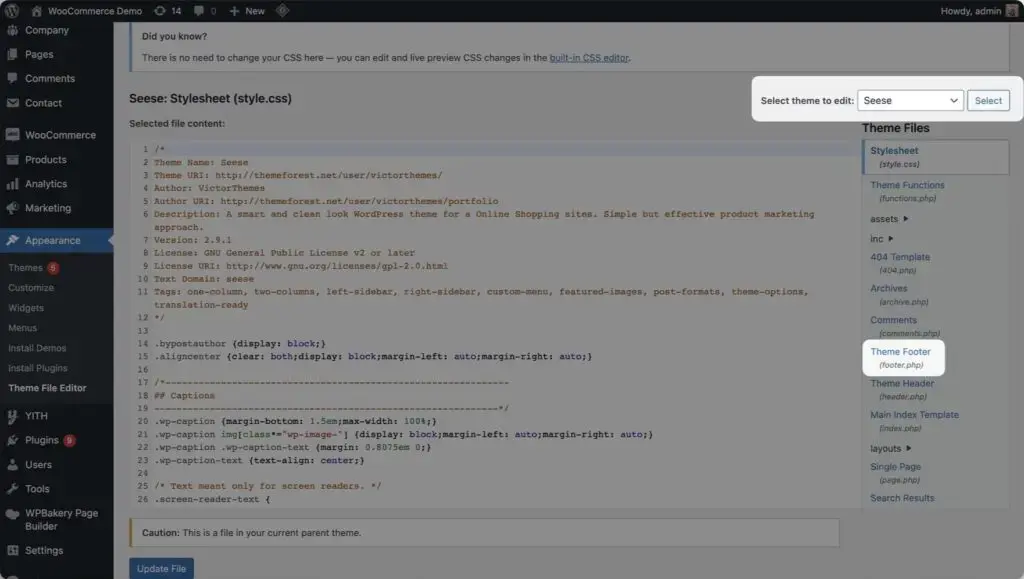
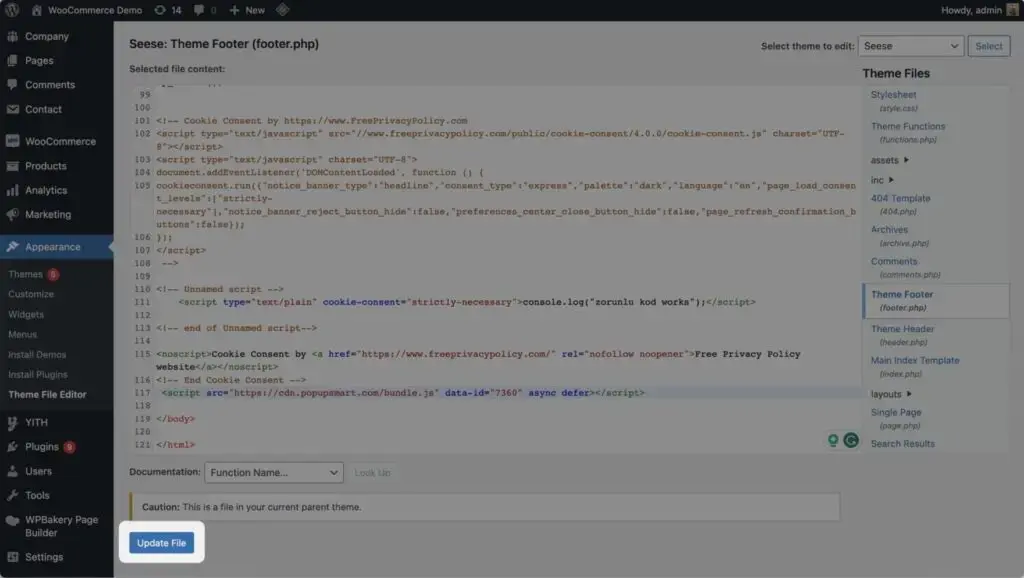
6. Check your theme and open the “footer.php“

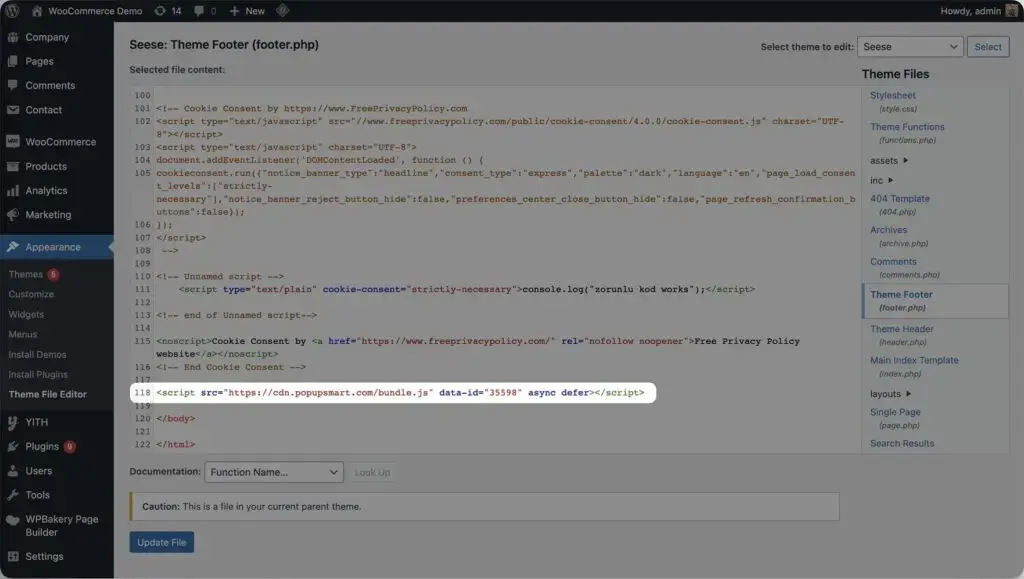
7. Add your embed code before the < /body > tag.

8. Update your file.

9. Go back to your Popupsmart dashboard and Click “Verify“.

You will be directed to your WP website. If you see the little modal pop up on the screen that says “Popupsmart installation verified.” then it means you are good to go!
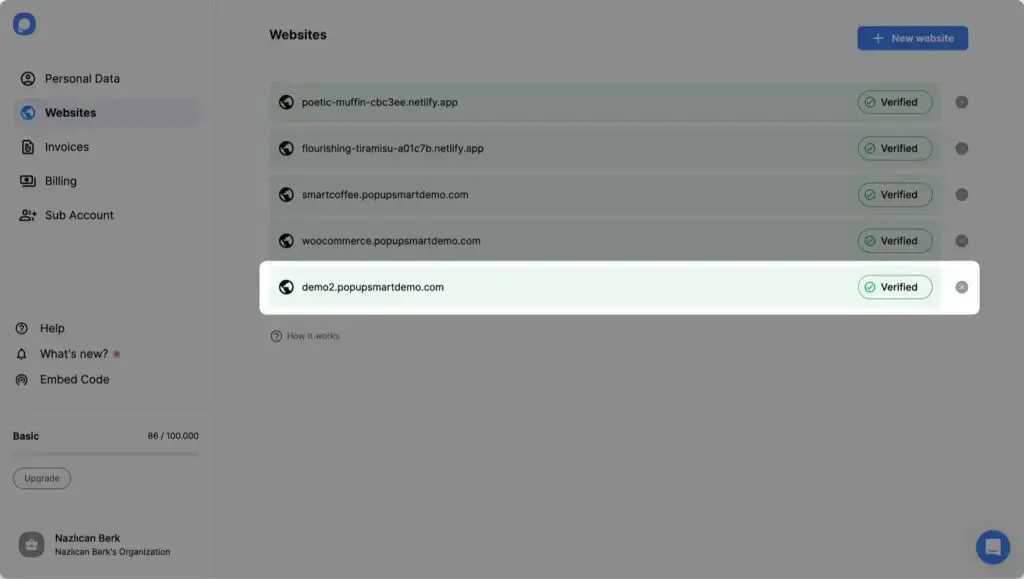
Here is how a verified website looks on your Popupsmart website’s page:

Conclusion
The user involvement and conversion rates of your website can be significantly increased by using popups. Popups can be handled more effectively while enhancing the overall user experience by considering planned and easy-to-use popups. By following the steps, you can create popup in WordPress without plugin. With a little know-how, you can create an effective popup that will help you increase your website’s conversion rate.
FAQs
Why should I use popups on my WordPress site?
Popups perform effectively in attracting tourists, advertising deals, raising the number of email subscribers, and providing important data. They may improve conversions and user involvement when used correctly.
What are the essential elements of a pop-up?
A significant call-to-action (CTA) button, relevant images, a clear title, and concise body language are all crucial elements of a well-designed popup. Think about the moment and trigger conditions for the popup to appear as well.
What are popups blocked?
If you’ve received the error “pop-up blocked” it means that your browser has blocked the pop-up window from automatically showing on your screen.